Speed Up Joomla Using JCH Optimize
JCH Optimize is a Joomla! system plugin that can optimize web page downloads by compressing css and javascript files found in the head section of the web page. By compressing these files you minimize the amount of http connections that has to made and hence reduce the total time taken from the browser makes an http request to the time the page is downloaded.
Step One
Download JCH Optimize

Step Two
Login to Joomla Admin
Login to the Joomla admin inorder to install and configure JCH Optimize

Step Three
Enable JCH Optimize Plugin
Go to Extensions > Plug-in Manager. If you can’t find JCH Optimize there then just search for "JCH". Now just press the RED status button to enable JCH Optimize.
Step Four
Configuring JCH Optimize
There are three main configuration panels in JCH Optimize. These are "Basic Options", "Advanced Options" and "Sprite Generator".
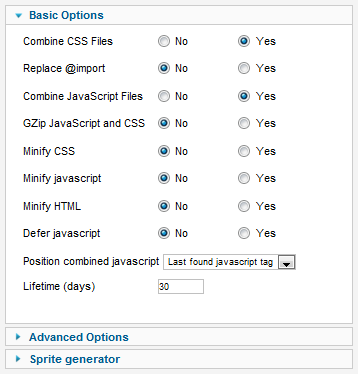
Basic Options
The Basic Options panels allows to configure the main features of JCH Optimize. Like CSS compressions, Javascript compressions, Cache time and many more.

- Combine CSS Files: Combine all external CSS files into one file.
- Replace @import: IF yes, plugin will replace all @import property from aggregated CSS file with internal urls and replace them with the respective CSS content.
- Combine JavaScript Files: Combine all external JavaScript files into one file.
- GZip JavaScript and CSS: GZip the generated JavaScript and CSS file, which can decrease file size dramatically. Before enable GZip, please make sure Zlib installed!
- Minify CSS: If yes will remove all whitespaces and comments from CSS for optimized download.
- Minify javascript: If yes will remove all whitespaces and comments from javascript for optimized download.
- Minify HTML: If yes will remove all whitespaces and comments from HTML for optimized download.
- Defer javascript: This option will add a defer attribute to the javascript tag.
- Position combined javascript : Select where to place the link for the aggregated javascript file. Options are at the position of the first or last replaced link in head section or just before the closing body tag.
- Lifetime (days): Lifetime of aggregated file in days. Expires headers are added to this file reflecting this time.
Advanced Options

- Exclude all extensions: Exclude all files from components, modules and plugins from the aggregation process. Advanced users should set this to NO and use the next 3 parameters to tune and get the most out of this plugin.
- Exclude CSS Files: Ignore these CSS files; Separate files with a comma, semi-colon, colon or any whitespace.
- Exclude JavaScript Files: Ignore these JavaScript file; Separate files with a comma, semi-colon, colon or any whitespace.
- JQuery No Conflict: JQuery conflict with Mootools, If your site has both libraries, please use JQuery No conflict mode.
- JQuery File Name: Replace this default with the actual name of your jquery file right here. For e.g., jquery.min.1.3.5.js
- JavaScript Custom Order: Put all mootools scripts in the front, JQuery scripts and then all other scripts behind. Replace these defaults with the actual names you are using for your libraries."
EXCLUDE_COMPONENTS_LABEL="Exclude individual extensions. - Use htaccess: If yes, the urls of the replaced files will be of a more aesthetic ‘flat link’ type’. Use of this option might cause problems if your server is not configured to use htaccess files. You could try editing the file yourself if you’re so inclined.
Sprite Generator
- Enable sprite generator: If yes will combine some background images in one called a sprite to reduce http lookups.
- Image file type: Select whether the sprite should be a png image or a gif image.
- Amount of images in sprite: There are two options to choose how many images must be included in sprite. Minimum, meaning no-repeat images with no background position declared or maximum, meaning those included in minimum and other no-repeat images with background-position: 0 0;
- Sprite build direction: Determine in which direction the images must be placed in sprite. Horizontal or Vertical.
- Wrap images: Will wrap images in sprite into another row or column if the length of the sprite becomes longer than 2000px.
- Include additional images in sprite: If minimum is selected above, you can include additional images in the sprite. Separate multiple images with comma, semi-colon or any whitespace.
- Exclude images from sprite: If maximum is selected above, you can exclude one or more of the images if they are displayed incorrectly. Separate multiple images with comma, semi-colon or any whitespace.
Just configure JCH Optimize the way you want and save the settings. And JCH Optimize will optimize your joomla site and increase page load time and seo.
Conclusion
If you like this JCH Optimize then please leave a review at their JED or sourceforge site. And if you like this tutorial please leave a comment.
3 Comments
Alex · October 31, 2012 at 10:15 am
If I use this plugin my site is slower than before. Why
abouthack · November 29, 2012 at 8:59 am
Its because you have to configure JCH optimize to work perfectly on your site. Try changing different options and use the one which works.
abouthack · January 8, 2013 at 11:40 am
Well it can make your site slower if you dont configure it correctly. Test different options and see what helps. And surely it will speed up your site.